What Features Can Netflix Add?
Company: Netflix (DesignLab — Student Project)
Role: UI/UX Designer, Researcher
Duration: 2 weeks
Medium: Figma
Netflix has been in the market for twenty years, the streaming giant continues to invest in innovative and creative contents that bring millions of household entertainment and laughter. With a wide array of television shows, documentaries and movies available, this streaming giant now operates in more than 190 countries.
It’s Ad free
Multiple Viewership
Offline Playback Feature
High-Quality Library
User Friendly
Device Compatibility
Affordable price
Problem
Netflix has been successful with Netflix Recommendation Engine (NRE), is made up of algorithms that filter content based on each individual user profile. There are users who stream content out of their usual preference and end up with similar recommendations. This would be a problem as NRE will constantly change user recommendations. We often spend 10-20 minutes browsing through the library and search bar to find content to stream.
Solution
Let’s think about the times when a friend recommends a show or movie on Netflix. How did they pass the message? Could have been through word of mouth, text message, or in-person. You would have to write it down somewhere and add it to Netflix’s list. I wanted to design a social feature that allows users to connect with each other, share recommendations, and track daily activity.
My Approach

Research Stage
Introduce “My Circle+” to Users
At the moment, there isn’t a streaming platform that offers a feature that let users-to-users connect and share recommendations. Many competitors offer similar specs of features to Netflix. In order to differentiate Netflix aside from the rest, some of the questions I asked were: What motivates users to tune in to Netflix? What do users think of clips on social media? What features on social media do users use often? This will aid my understanding of users’ behavior and relationship with their Netflix usage. To build a bridge that links social media and streaming platforms into one.
Research Goals
Identify the average amount of time users think they spend streaming content.
Identify the user’s motivation to start content & time spent on browsing.
Identify the “nice to have” feature that users would prefer to have on account.
Identify users’ interest in sharing recommendations between users-to-users & following accounts.

Engage With Users
The approach to my user findings was collected by applying a combination of these methodologies. Filtering 20 - 30 short questions that users can relate to. The group is between 15 — 70+ years old and must have a streaming profile.
Relatable Short Questions
How often do you stream content (Youtube, Netflix, competitor’s platforms)?
What is your genre preference?
What device do you use for streaming?
Are you aware of the mins/hours spent daily streaming?
What motivates you to log in to your streaming account?
How many streaming accounts do you have?
Have you ever binge-watched movies or series?
Has there been a time you prefer staying in to watch content instead of going out?
Would an analytic metric of your daily activity increase or decrease your content time?
What is your thought on connecting with friends on a streaming platform– Account users can follow requests users to view a content list and share recommendations with each other?

Revealing Competition
Competitive analysis is used to conduct my findings. I have conducted research on direct and indirect companies of Netflix’s competitors to identify their strengths and weaknesses. Companies such as Amazon Prime Video, HBO, Disney +, and Hulu are direct competitors. These companies offer user wide selection of content at an affordable price point. The indirect competitors offer limited original content. Here are features I explored:
Organizing content listing
Overall site visual interface
Navigation accessibility
Many streaming platforms provide user search /filter options and recommendations. At the moment there isn’t a feature that connects users and shares recommendations. Based on this competitive analysis, I will be able to reduce Netflix’s weaknesses and reinforce its strengths.

Research Findings

Strategize
Empathy — Ability to understand
From the interview findings, I created a persona based on the archetype — “Pro Binge Techie” a combination of young professionals/ who like to binge-watch. The user’s demographics and background will better empathize with the primary user that would be interested in connecting with friends & keep track of activity. In addition, I created a storyboard and empathy map highlighting Azar’s motivation to receive content recommendations.
Provisional Personas

Persona - Azar Cole Profile

Storyboarding
How will Azar discover the feature MC+ and activity analytics?
1. Binge watch all the contents saved in “My list”
2. Browse through MC+ to connect with friends & check their listing
3. His friend circle shares recommendations requests.
4. Track usage and check activity breakdown report. Set breaks, daily limits & goals. He can disable MC+ anytime and the profile will no longer be active until it enables again.

Empathy Map
What does the user see?
What does the user think?
What does the user dos?
What does the user feel?
What are the pains & gains?

Defining Goals
To align research findings with the company’s defined goals, I was able to dart the happy medium of business, User, and technical groups.

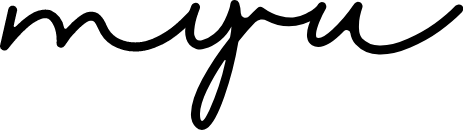
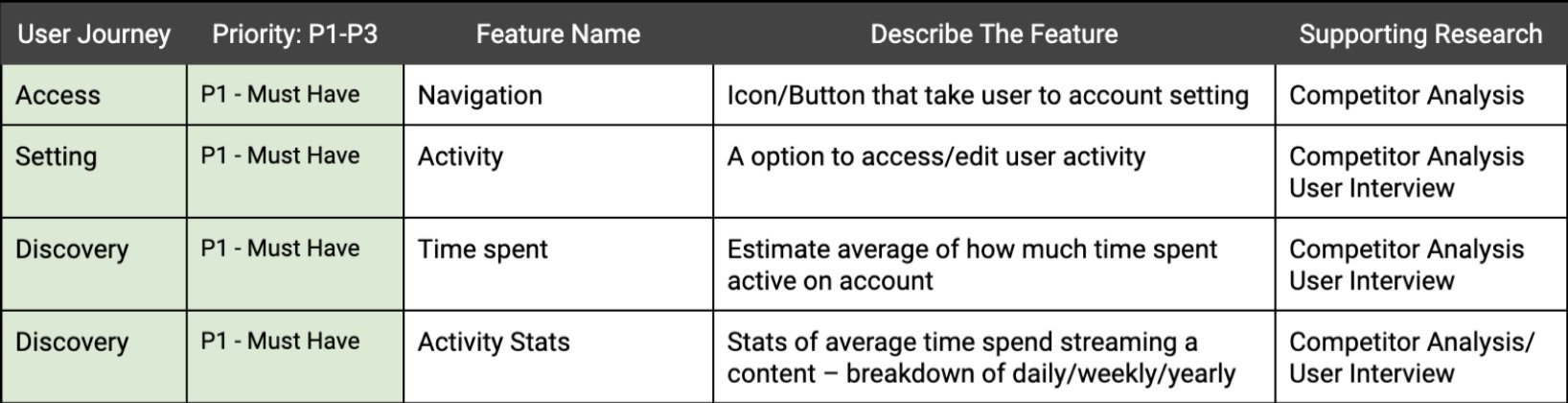
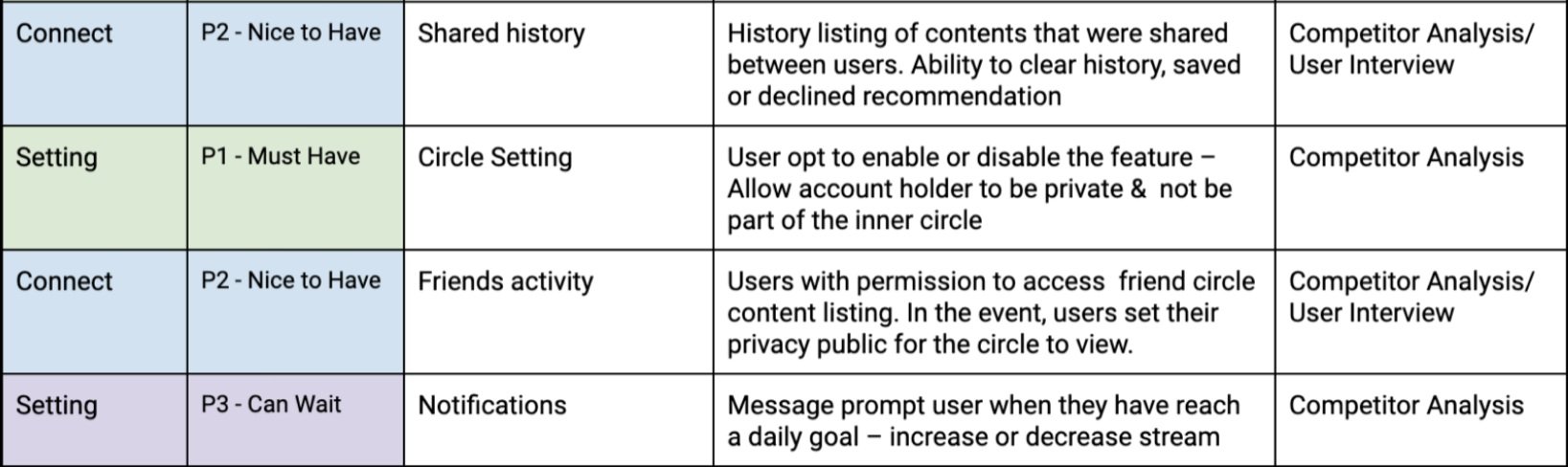
Feature Roadmap
Based on research findings, the necessary features will be prioritized into 4-categorized, P1 being the highest & P3 as the lowest

Sitemap
After looking into users’ current navigation patterns and how competitor streaming platforms store data, I draft a sitemap to organize the new MC+ and activity features flow on Netflix.
Information Architecture
Follow the User’s Path
Coming up with a scenario based on my participants & personas, I created a User Flow diagram demonstrating the decision users could make to share a content with a connect.
Users Mission
The user approved a new connect request and selected content saved on “My List” to share with a friend on MC+

Ideation
Sketching
I map out some patterns that were made to match Netflix’s design. The bottom navigation bar will have 5 icons. I will be gathering different icons for each home screen since there will be 3 Home screens. These sketches will be applied to the mobile app version.
Bottom Navigation Tap Bar
Netflix homepage
My Circle + homepage
Activity homepage

Ideas to Concept
Wireframe
From sketches to refining ideas by creating a low-fidelity wireframes. Additional 40/69 frames were developed during prototype phase in order for users to complete the task flows. Total: 69 responsive mobile frames.

UI Kit
“My Circle+” logo was inspired by the idea of a loop, it resembles users staying connected with friends. There is a plus sign in MC+, this represents the ability to add followers, following, and sharing features.

Prototype
I designed the first high-fidelity prototype using Figma. Additional 50 pages were added to refine the initial wireframe. The UI, font, text, and navigation patterns were made to match Netflix’s existing design. I have room to be creative and experiment with the activity graph.

Usability Test
The high-fidelity prototype was ready for usability testing. All participants are current Netflix users, 5/5 have two or more streaming platforms.
Participants - Total 5
Gender: 2 Female | 3 Male
Age: 21-35 years old
Task flow
1. Access Azar Netflix Profile. Navigate to “My Circle+”
2. Select content & share selection with the connection
3. Accept Follower & Share Requests, withdraw pending the following request
4. View Azar's public profile & disable MC+
5. Set a Reminder to take breaks & Daily time limit
6. Navigate to Activity. Zoom in on the map & locate Geographic by contents.
7. Calendar Custom report - June 25 to July 1
Overall testing result
1. Not familiar with the new feature logo “My Circle”, it took a few attempts to locate the navigation button.
2. Would like a next step indicator after selecting a content & connection.
4. Think the activity report was detailed and the calendar was interactive.
5. Ability to navigate through the follower request, pending following, and share requests with ease.
6. Ability to locate the set reminder to take breaks & set daily limits with ease.

Affinity Map
Each user was navigating through 19 tasks, 5/5 users successfully completed the task flows in under 10 minutes. Based on the feedback from usability testing — I created an affinity map to organize major/ minor priorities needed for iteration.
Areas For Improvement
Priority Matrix
In my next step, I mapped out the priority matrix to separate the tasks according to User effort vs. Business effort. Firstly, I will implement tasks with the highest priority with the least amount of effort. Lastly, tackle the lowest priority with a high amount of effort.

Refine
Give what the user wants
Based on the feedback gathered from user testing, I have noted a list of priorities that needs revision. Here is some area that I have iterated
Iteration the following
Added an arrow indicator that let users know the next step
Redesign the “My Circle +” logo
Created a notification message that let users know content has been successfully shared with the connection
Make the exit/close icon responsive
Indicate the Start & End date on the tap after a day is selected

What’s Next?
• More Features to increase engagement
• Iterations on sharing/accepting contents
• Implementing business models to foresee how my circle+ can run for the long term
What did I learn?
• Research via social media and streaming platform
• The importance of task flow and all types of wireframes
• Be open-minded and flexible to trade-offs at any time